Been trying to use Orion as my daily browser for the last week. It’s promise of using Webkit (and the clean UI look of Safari) with Firefox/Chrome extension compatibility was a big selling point. I’ve also been trying to use Kagi as my default search engine.
The latter has been going better than the former.
The browser compatibility is very rough and has a bunch of bugs (it’s still in beta, so that’s not that surprising). There are a few UI quirks that are making it difficult to fully adopt, but it’s really close. I like the idea of diversifying my tech stack and I’m hoping Orion improves over time.
That feeling you get when your own blog entry is on the first search page for a question you still don’t have an answer too…

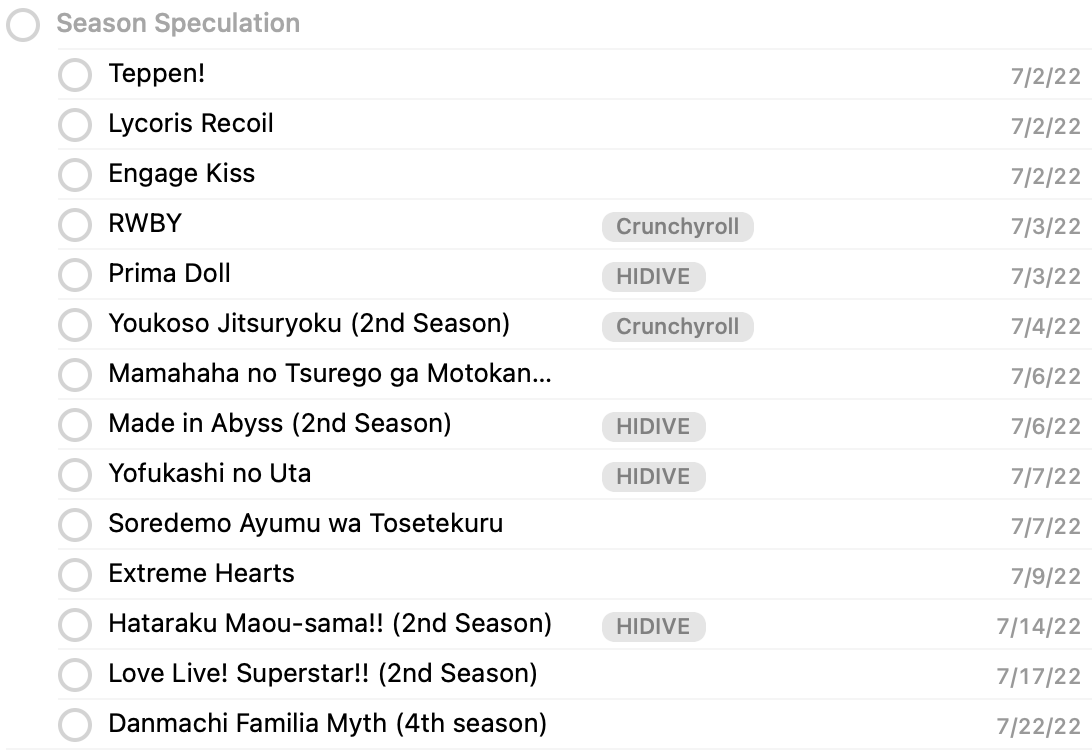
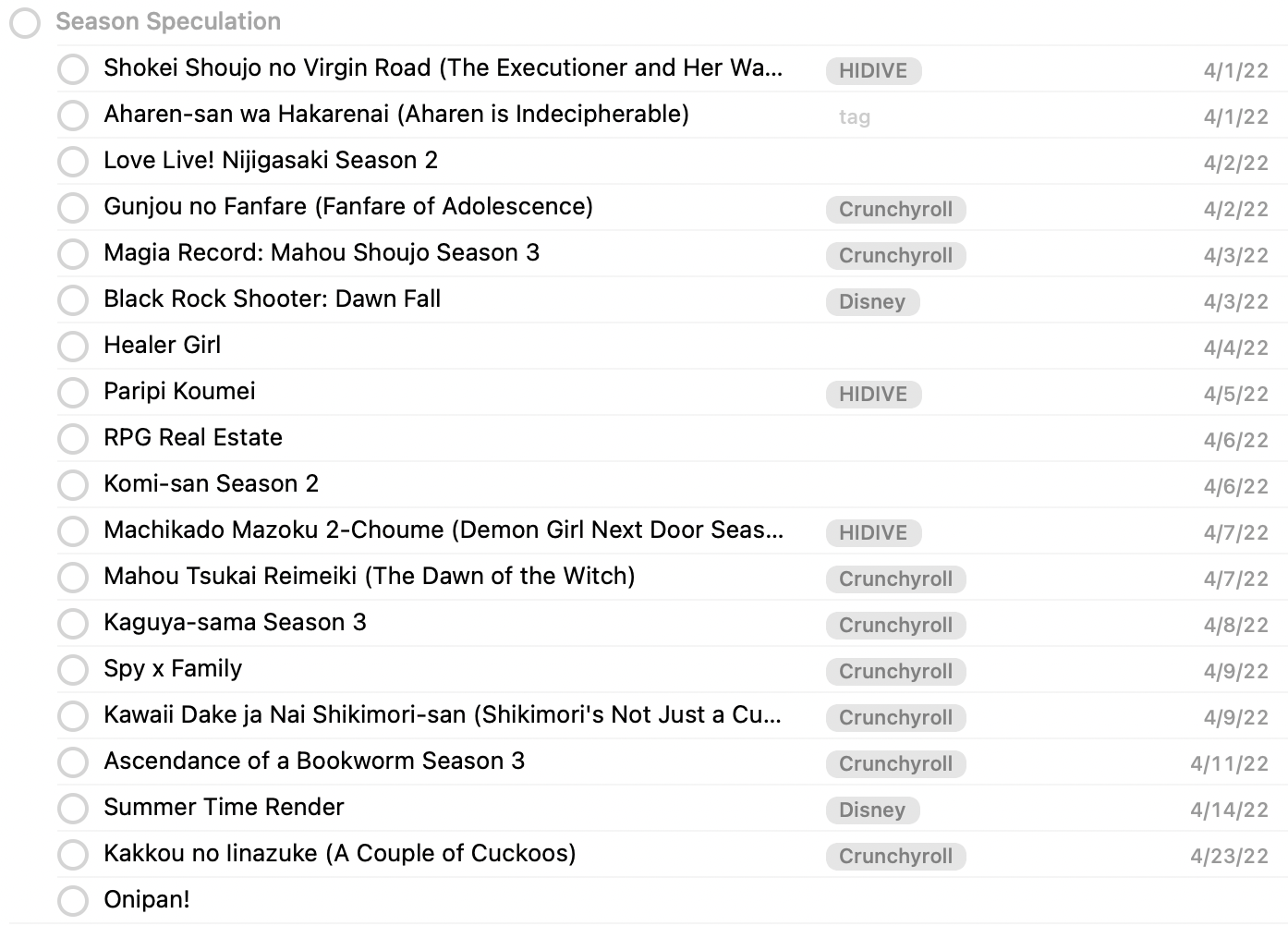
Summer 2022 speculation inbound!

Notably absent here is Lucifer and Biscuit Hammer - literally everyone who was a fan of the manga has panned everything to do with this adaptation (very sad, but I’ll just have to pick up the manga at some point).
I’ve been putting off watching the Made in Abyss movie, saving my soul from the feels… Now I have a deadline.
I don’t think I’ve ever mentioned it, but I love Setapp – I get so much value out of my monthly subscription. Every so often, I revisit the list of apps to see if there is anything new that I can incorporate into my workflow.
Today’s discovery is OpenIn – a clever little app that allows me to configure a set of rules to customize what happens when I click a link. Here’s what I initially came up with:
- Open
localhostin Chrome - ⌥ mod click to pop up a list of browsers
- Default open in Firefox
Having a curated list of apps that solves small pain points is extremely handy. Highly recommended!

There are only so many seats open in my life,
and I don't want to let my heart be swayed by
anyone who's not sitting in one of them.
Is that mean?
Of course, there are also people like you
who bring their own seat and sit down.
-- Nobara Kugisaki (Jujutsu Kaisen)
Installed Nightfall – a simple menubar app to toggle between light and dark modes. Why something like this isn’t available by default boggles my mind. I can now go through all my apps to make sure they follow the system setting.
Except for iTerm of course which gets permanent dark mode status.
A post from Josh Comeau’s blog, “The Surprising Truth About Pixels and Accessibility” –
The truth is, if you want to build the most-accessible product possible, you need to use both pixels and ems/rems. It’s not an either/or situation. There are circumstances where rems are more accessible, and other circumstances where pixels are more accessible.
This is one of the best breakdowns of px/em/rem you will ever find. Highly recommended reading.

The backgrounds are amazing and Wit Studio is on point with the action choreography. Definitely worth checking out (Netflix) even with this season as packed as it is.
In light of recent events, might be worth revisiting this…


Spring 2022
Currently exploring if I can somehow have gatsby render textbundle packages out of the box. On the surface, as long as you obey the spec, it seems it will work. I even got my “extra wide image” title hack to work.

Things get wonky when you actually open it with your writing application of choice (I’m using Ulysses). The problem is that assets that aren’t explicitly referenced as images in text.md are unceremoniously removed, which is problematic if you want to have an image referenced in your frontmatter. Even files saved as peers of info.json and text.md are wiped upon saving (my guess is that Ulysses is rewriting the TextBundle as effectively a blob on every save). Ulysses has a notion of “Attachments” but it doesn’t seem to be implemented for editing TextBundles.
My workaround for that is to use my “extra wide image” hack to use the image “title” as hidden to trigger a CSS display: none rule. That way can just include the image at the beginning of the document so it wont get cleaned out.
On a few smaller notes, Ulysses uses reference style links instead of inline as their “backing store” – not the end of the world. Additionally, their handling of frontmatter formatting (an excessive need to escape certain characters) could prove a problem if can’t get it to stick. From what I can tell, as long as I don’t open the raw file outside of Ulysses, it should be fine :shrug:
EPS to SVG
using only the tools you have on hand…
brew install ghostscript pdf2svg
ps2pdf -dEPSCrop image.eps image.pdf
pdf2svg image.pdf image.svg
Random Curiosity’s Spring Preview came out last night and oh boy is this a stacked season! So many sequels to series I loved the first (or second) time around. I never finished the first season Shield Hero so that isn’t immediately on this list.

Winter was very mild this year – only picked up two new shows, so I was able to make some backlog progress. That’s definitely not happening this quarter.
Side note – So much isekai…
Writing consistently... reimagined
My first writing online some (checking the records) 19 years ago (yes, my “first post” was on April 29, 2003) predated the first Wordpress release by a few months. (I must have used MovableType at the time)
Yes, this is the first entry in my weblog (blog). Though I guess I’m kind of late, since “everyone must be doing this.” Well, in all likelihood, this will get very few views (and fewer comments), but hell, why not right?
weblog – how quaint
I think I had a “personal website” since 1998 or so, but this new blogging thing was (hopefully) a way to reduce the friction for writing. My blog has been through multiple services and is now a statically generated site (markphilpot.com). Intellectually I prefer it this way, but the result has such a high degree of friction that I’m never able to capture a fleeting moment when I feel inspired to write a few words.
To be honest, that’s not the only obstacle getting in my way – I have no idea why my own idea of a blog with higher production values (e.g. edge to edge images) is really needed.
So let’s try this again. It doesn’t need to be perfect – just an excuse to exercise my writing muscles every once in a while.
And yes, I had to resist the urge to go hunt down an image for this post.
sigh
First post
Experimenting with micro publishing from Ulysses to Micro.blog.
Testing out the update flow.
Still need to figure out how to “organize” Ulysses for this.
Editing this from an iPad. Very much enjoying the experience. Somehow hit a bug where by accidentally creating a draft post, there are two “instances” of this post. Will have to be careful about cross post editing between iPad and Mac.
The new season of The Witcher dropped and I waited for the holidays to binge it.

Absolutely loved it.
It’s not the books — it’s not the video game. It is very much it’s own entity and if you approach it with that in mind, you’ll have a great time.
Now all that’s left is waiting for season 3…
Arcane: League of Legends is the surprise hit of the season and season 2 has just been confirmed.

Don’t let the fact that it’s based off the game deter you. Go in blind. You will not regret it.
Steps to write a new static micro post:
yarn newPost micro
# Edit index.md in Caret
yarn start # Verify
git add .
git commit -m "new micro post"
git push
Doesn’t seem too bad for now. I think I’m going to start a new app that allows me to do all those things from a single form in the menu bar. The more I can treat the entire process as atomic, the more I think I’ll use it.
Even better, generate a twitter compatible summary, add a back link and post to twitter.
Update — iSH.app now supports node! I can at least now edit markdown files via the command line on an iPad now. Going to see if I can get gatsby to actually run and connect to localhost…
Note to self: I do need to update my vim configuration, but for the moment I can actually edit the markdown files in Byword on the iPad since iSH exposes it’s filesystem to the Files system.