
Genjitsu no Yohane: SUNSHINE in the MIRROR
Fans of Love Live! Sunshine!! will be ecstatic but anyone new to the series will be a left in the dark. Animation and music exceed expectations.
6/10

Watashi no Oshi wa Akuyaku Reijou (I’m in Love with the Villainess)
One of my favorite yuri romances of all time. Absolutely love the light novel and this was a solid adaption (bit of a bias creeping in). Unrealistically hoping for a second season to adapt the full Revolution arc.
9/10

Kimi wa Houkago Insomnia (Insomniacs After School)
Lovely, earnest, sweet romance. Will definitely read the source material.
8/10

Hoshikuzu Telepath (Stardust Telepath)
Wonderful girls club show with more drama and character angst than you might expect. Throughly enjoyed!
8/10

Watashi no Shiawase na Kekkon (My Happy Marriage)
Well animated romantic drama with some darker fantasy edges. A nice Brothers Grimm Cinderella adaptation.
7/10
It is unbelievable how bad macOS is at dealing with network shares after all these years… Well, maybe not unbelievable, but definitely inexcusable!

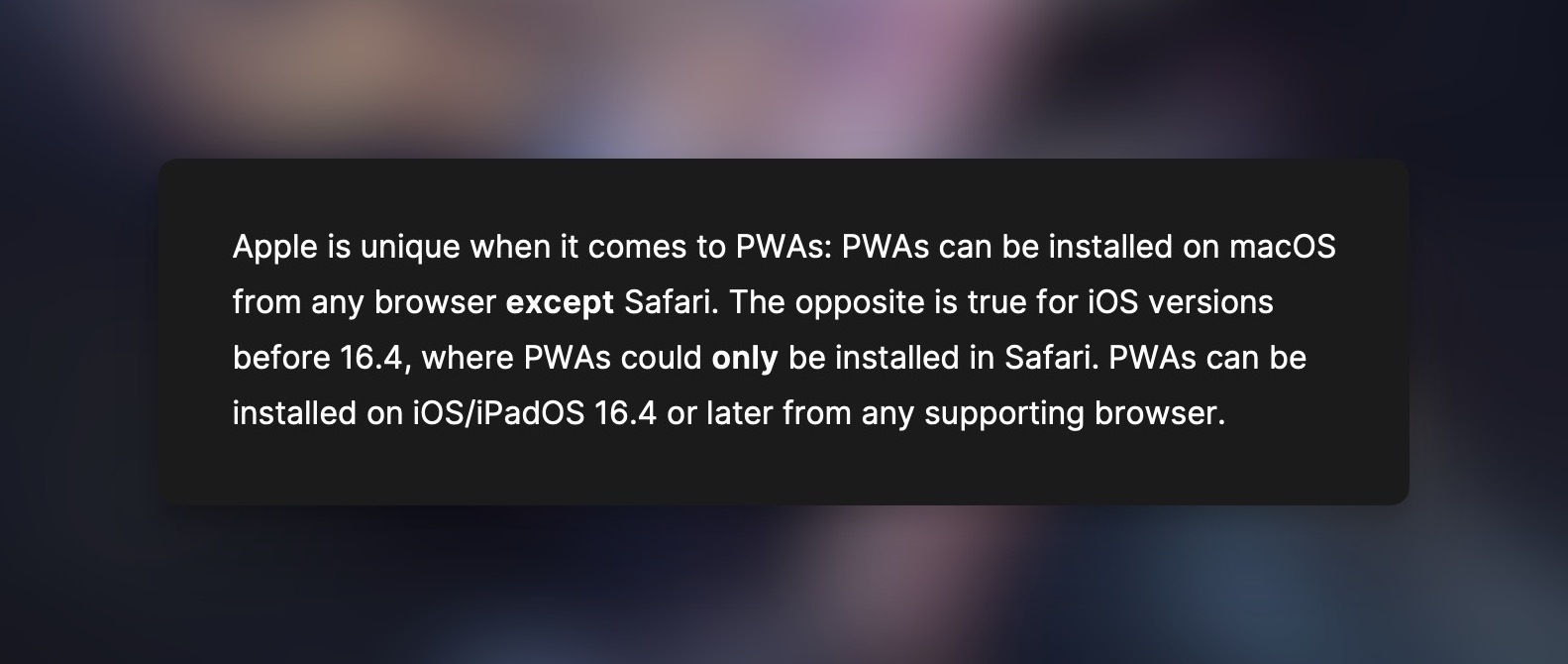
It is absolutely nuts you can install PWAs with iOS Safari… but not on macOS. “Unique” is doing a lot of heavy lifting here.
80% of the time spent thinking about my online presence occurs between Christmas and New Years
The bi-annual dilemma where I struggle to figure out how I want to manage and arrange long form writing, short form writing, and social posts – only to realize I probably don’t write enough to warrant the work – and then proceed to vow to write more! It’s a vicious cycle.
The joy at finding another person you used to follow on the very dead-and-buried social media platform has established new roots somewhere else. May it happen more and more often!

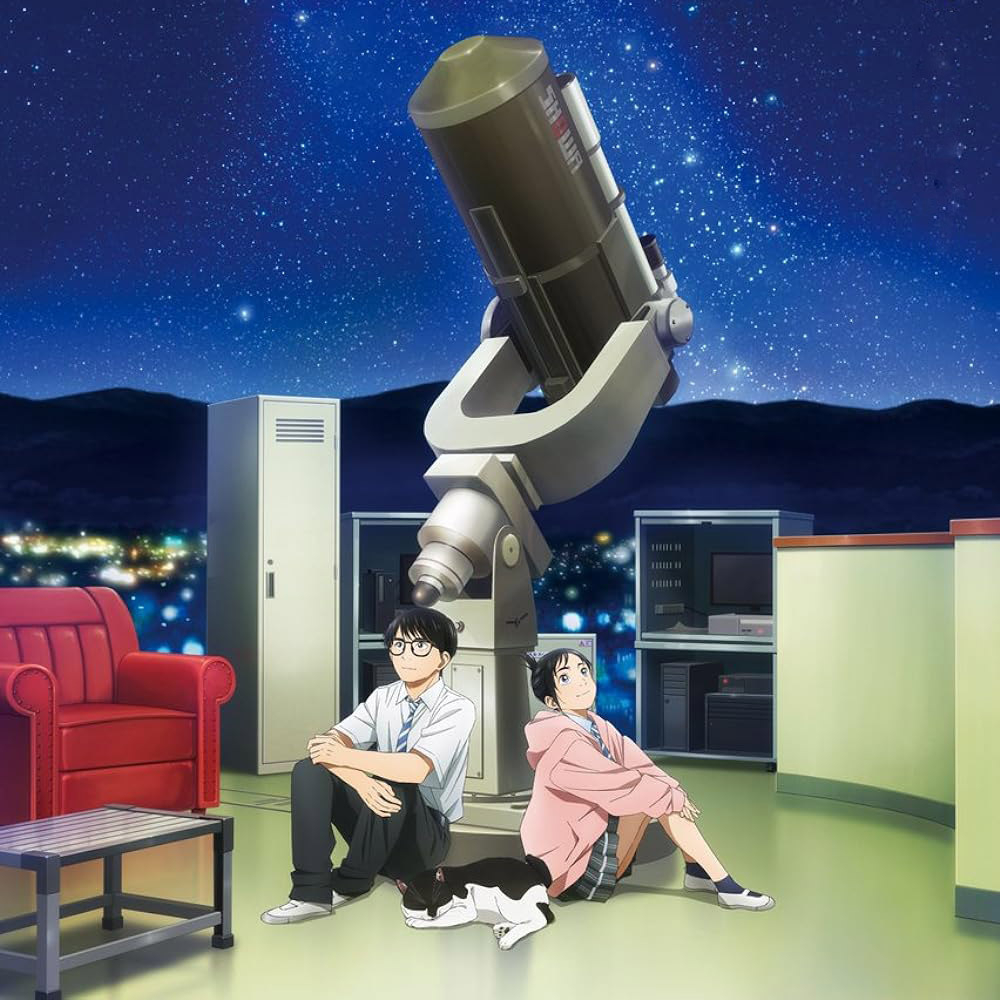
Gearing up for an entertaining fall season!
I have two websites that I haven’t needed to touch in 6 years. I just tried to update the support address from Twitter to Mastodon, only to find that the site no longer builds or deploys. The tech stack is ancient and I’m assuming some of the libraries might not be available anymore at the versions they were pinned at.
Is it easier to re-implement in a modern stack or try to patch together what is there? I think the latter, then if that fails tackle the former – but the former is more tempting than it has any right to be.

Going to give myself a challenge: on the days I’m on the train heading into the city, I will write a post or two (at least the days like today where I get a seat). Minimum 30 minutes per train ride, I should be able to get the fingers flowing (assuming motion sickness doesn’t strike — riding backwards certainly doesn’t help). Cellular iPad for the win.
In an effort to both reduce the subscriptions I’m on the hook for and streamline the apps and services I use, I had a thought to migrate from TextExpander’s snippet expansion to Alfred. I use a fraction of what TextExpander can actually do, and Alfred’s implementation is rather good (and actually a bit faster). The thing I forgot is the fact that TextExpander’s “thing” is that they are effectively cross-platform. I don’t really need it to work on Windows, but I do use TE expansion in the few apps that support it on iOS (namely Bear and Ulysses, and exclusively on the iPad).
It will be a long, long time before an app like Alfred is even allowed on iOS (and hell, even TE has to partner with apps to offer the expansion, rather than it being a system-level thing). I feel like I might need to execute a U-turn…
My last two remaining threads to Twitter are effectively cut — Reeder’s RSS capability and my dinky little app to get images from liked tweets are both shutdown (with no realistic hope of them ever returning). I was still getting value from my timeline via RSS, but not enough that I want to trudge through the official apps for it.
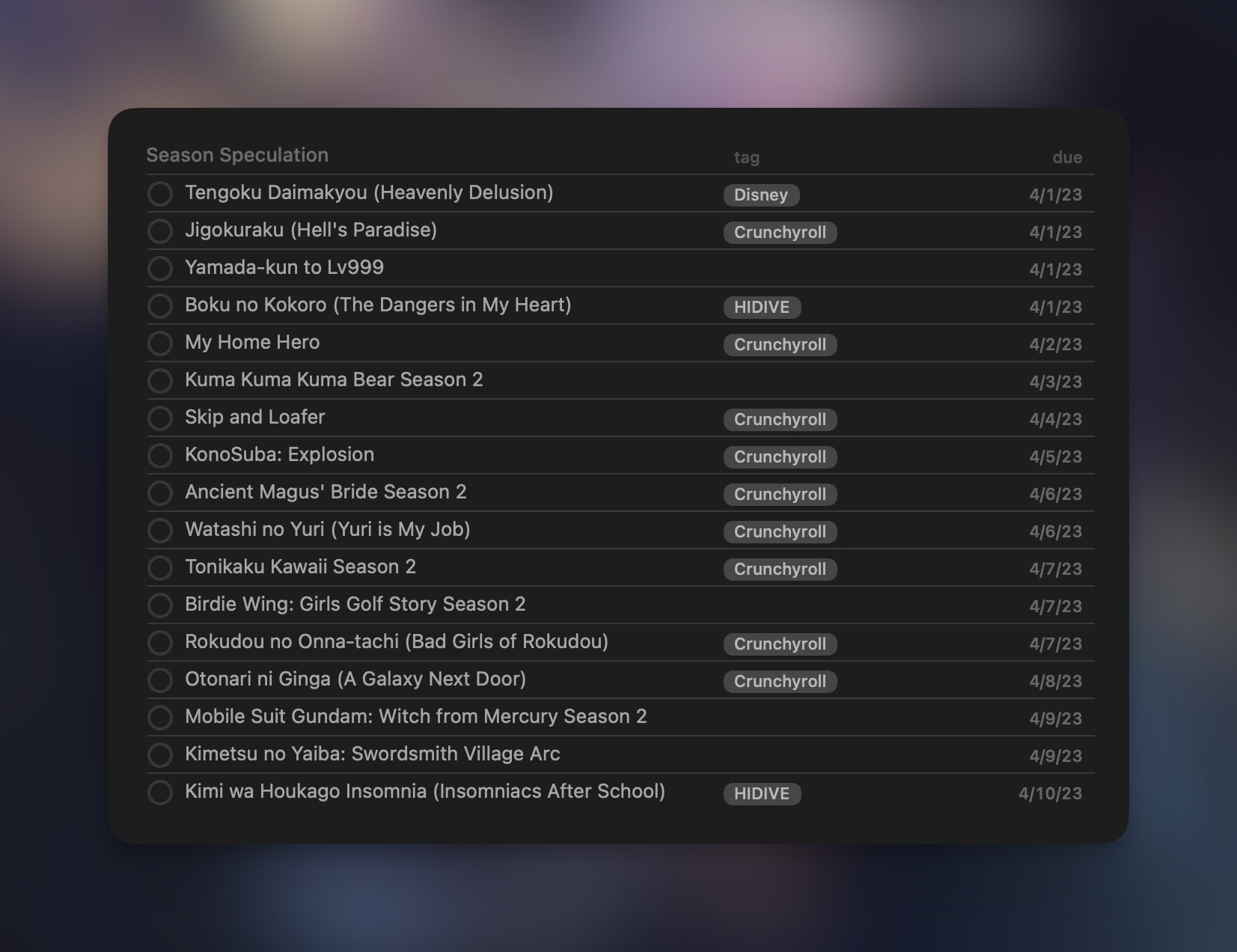
Spring 2023 is simply insane! So many shows!

POSSE - Publish Own Site, Syndicate Elsewhere
I recently came across this as a more formal definition of what I’ve tried to set up for myself. In truth, this is too simplistic to capture the real boundaries between media silos, but it’s a helpful place to start. I suspect a longer post is incoming…
So it turns out Ulysses on iOS does support using TextExpander snippets!! This is huge! I really appreciate the distraction-free writing environment that the iPad provides — this checks off one more friction point.

Finally making some time to finish Summertime Render - If you are a fan of Higurashi no Naku Koro ni this one is highly recommended! An absolute trip…